Draw a Colored Unfilled Circle Java
Shapes and fills
concluding modified July 13, 2020
In this role of the Java 2nd tutorial, we create some basic and more advanced shapes. Nosotros fill shapes with solid colours, gradients, and textures.
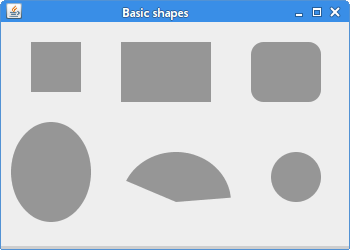
Basic shapes
First we describe some basic Java 2nd shapes.
com/zetcode/BasicShapes.coffee
parcel com.zetcode; import java.awt.Colour; import java.awt.EventQueue; import coffee.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.geom.Ellipse2D; import javax.swing.JFrame; import javax.swing.JPanel; grade Surface extends JPanel { private void doDrawing(Graphics g) { Graphics2D g2d = (Graphics2D) g; g2d.setPaint(new Colour(150, 150, 150)); RenderingHints rh = new RenderingHints( RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); rh.put(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY); g2d.setRenderingHints(rh); g2d.fillRect(30, 20, fifty, 50); g2d.fillRect(120, 20, 90, 60); g2d.fillRoundRect(250, 20, lxx, 60, 25, 25); g2d.fill(new Ellipse2D.Double(10, 100, eighty, 100)); g2d.fillArc(120, 130, 110, 100, five, 150); g2d.fillOval(270, 130, l, 50); } @Override public void paintComponent(Graphics g) { super.paintComponent(one thousand); doDrawing(thousand); } } public grade BasicShapesEx extends JFrame { public BasicShapesEx() { initUI(); } private void initUI() { add(new Surface()); setTitle("Basic shapes"); setSize(350, 250); setLocationRelativeTo(null); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { BasicShapesEx ex = new BasicShapesEx(); ex.setVisible(truthful); } }); } } In this example, we draw six basic shapes on the panel: a square, a rectangle, a rounded rectangle, an ellipse, an arc, and a circle.
g2d.setPaint(new Colour(150, 150, 150));
The shapes will be drawn in a gray groundwork.
g2d.fillRect(twenty, 20, l, 50); g2d.fillRect(120, 20, 90, 60);
The fillRect() method is used to draw both a rectangle and a square. The first 2 parameters are x, y coordinates of a shape to exist drawn. The last two parameters are the width and the peak of the shape.
g2d.fillRoundRect(250, 20, lxx, 60, 25, 25);
Here nosotros create a rounded rectangle. The concluding two parameters are the horizontal and vertical diameters of the arc at the four corners.
g2d.fill(new Ellipse2D.Double(ten, 100, 80, 100));
The fill() method draws the interior of the given shape—an ellipse.
g2d.fillArc(120, 130, 110, 100, five, 150);
The fillArc() method fills a round or elliptical arc roofing the specified rectangle. An arc is a portion of the circumference of a circle.
g2d.fillOval(270, 130, l, 50);
A circumvolve is drawn using the fillOval() method.

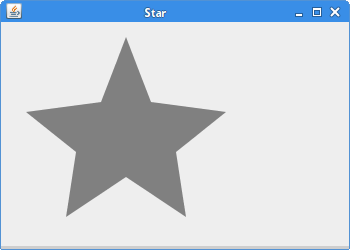
General path
More complex shapes can be constructed with GeneralPath. It represents a geometric path constructed from direct lines, and quadratic and cubic Bézier curves.
The post-obit example creates a star shape with this class.
com/zetcode/StarEx.java
package com.zetcode; import coffee.awt.Color; import java.awt.EventQueue; import java.awt.Graphics; import coffee.awt.Graphics2D; import java.awt.RenderingHints; import coffee.awt.geom.GeneralPath; import javax.swing.JFrame; import javax.swing.JPanel; class Surface extends JPanel { private final double points[][] = { { 0, 85 }, { 75, 75 }, { 100, 10 }, { 125, 75 }, { 200, 85 }, { 150, 125 }, { 160, 190 }, { 100, 150 }, { 40, 190 }, { fifty, 125 }, { 0, 85 } }; private void doDrawing(Graphics g) { Graphics2D g2d = (Graphics2D) g.create(); g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g2d.setRenderingHint(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY); g2d.setPaint(Color.gray); g2d.interpret(25, 5); GeneralPath star = new GeneralPath(); star.moveTo(points[0][0], points[0][1]); for (int k = one; chiliad < points.length; chiliad++) star.lineTo(points[thousand][0], points[grand][1]); star.closePath(); g2d.fill(star); g2d.dispose(); } @Override public void paintComponent(Graphics g) { super.paintComponent(g); doDrawing(g); } } public class StarEx extends JFrame { public StarEx() { initUI(); } private void initUI() { add together(new Surface()); setTitle("Star"); setSize(350, 250); setLocationRelativeTo(zip); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { StarEx ex = new StarEx(); ex.setVisible(true); } }); } } We create a star from a series of points.
private final double points[][] = { { 0, 85 }, { 75, 75 }, { 100, 10 }, { 125, 75 }, { 200, 85 }, { 150, 125 }, { 160, 190 }, { 100, 150 }, { 40, 190 }, { fifty, 125 }, { 0, 85 } }; These are the coordinates of the star.
GeneralPath star = new GeneralPath();
Here we instantiate the GeneralPath class.
star.moveTo(points[0][0], points[0][i]);
Nosotros movement to the initial coordinate of the GeneralPath.
for (int k = 1; k < points.length; k++) star.lineTo(points[grand][0], points[yard][1]);
Here we connect all the coordinates of the star.
star.closePath(); g2d.fill(star);
We close the path and make full the interior of the star.

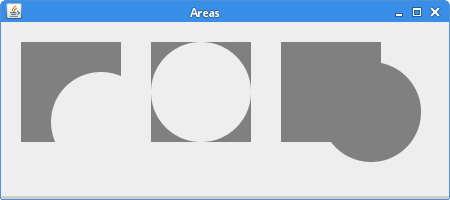
Areas
Another mode to create complex shapes is to etch areas. Surface area stores and manipulates a resolution-independent description of an enclosed area of 2-dimensional space. Information technology tin be manipulated by improver, subtraction, intersection, and exclusiveOr operations.
com/zetcode/AreasEx.java
bundle com.zetcode; import java.awt.Color; import java.awt.EventQueue; import java.awt.Graphics; import coffee.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.geom.Expanse; import java.awt.geom.Ellipse2D; import coffee.awt.geom.Rectangle2D; import javax.swing.JFrame; import javax.swing.JPanel; class Surface extends JPanel { public void doDrawing(Graphics 1000) { Graphics2D g2d = (Graphics2D) g; RenderingHints rh = new RenderingHints( RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); rh.put(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY); g2d.setRenderingHints(rh); g2d.setPaint(Color.gray); Area a1 = new Area(new Rectangle2D.Double(xx, 20, 100, 100)); Area a2 = new Area(new Ellipse2D.Double(50, 50, 100, 100)); a1.subtract(a2); g2d.fill(a1); Area a3 = new Area(new Rectangle2D.Double(150, 20, 100, 100)); Area a4 = new Surface area(new Ellipse2D.Double(150, xx, 100, 100)); a3.decrease(a4); g2d.fill(a3); Area a5 = new Surface area(new Rectangle2D.Double(280, 20, 100, 100)); Area a6 = new Area(new Ellipse2D.Double(320, 40, 100, 100)); a5.add together(a6); g2d.fill up(a5); } @Override public void paintComponent(Graphics g) { super.paintComponent(g); doDrawing(1000); } } public grade AreasEx extends JFrame { public AreasEx() { initUI(); } private void initUI() { add(new Surface()); setTitle("Areas"); setSize(450, 200); setLocationRelativeTo(null); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { AreasEx ex = new AreasEx(); ex.setVisible(true); } }); } } The instance creates three different shapes by manipulating areas.
Area a1 = new Area(new Rectangle2D.Double(20, 20, 100, 100)); Area a2 = new Expanse(new Ellipse2D.Double(50, fifty, 100, 100)); a1.decrease(a2); g2d.fill up(a1);
This lawmaking constructs a shape by subtracting an ellipse from a rectangle.
Area a5 = new Area(new Rectangle2D.Double(280, 20, 100, 100)); Area a6 = new Area(new Ellipse2D.Double(320, 40, 100, 100)); a5.add(a6); g2d.fill(a5);
These lines construct a shape by calculation a rectangle to an ellipse.

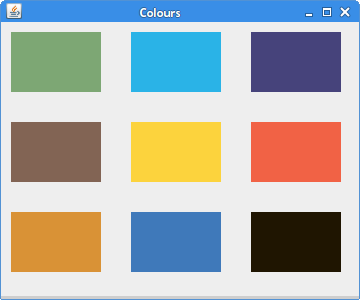
Colours
The Colour class is used to work with colours in Java 2nd. To fill rectangles with the current colour, we use the fillRect() method.
com/zetcode/ColoursEx.coffee
package com.zetcode; import java.awt.Colour; import coffee.awt.EventQueue; import java.awt.Graphics; import java.awt.Graphics2D; import javax.swing.JFrame; import javax.swing.JPanel; class Surface extends JPanel { public void doDrawing(Graphics g) { Graphics2D g2d = (Graphics2D) thou; g2d.setColor(new Color(125, 167, 116)); g2d.fillRect(10, ten, 90, 60); g2d.setColor(new Color(42, 179, 231)); g2d.fillRect(130, ten, 90, 60); g2d.setColor(new Colour(70, 67, 123)); g2d.fillRect(250, 10, 90, sixty); g2d.setColor(new Color(130, 100, 84)); g2d.fillRect(10, 100, xc, threescore); g2d.setColor(new Color(252, 211, 61)); g2d.fillRect(130, 100, ninety, 60); g2d.setColor(new Color(241, 98, 69)); g2d.fillRect(250, 100, 90, sixty); g2d.setColor(new Color(217, 146, 54)); g2d.fillRect(10, 190, 90, 60); g2d.setColor(new Color(63, 121, 186)); g2d.fillRect(130, 190, 90, 60); g2d.setColor(new Color(31, 21, 1)); g2d.fillRect(250, 190, xc, 60); } @Override public void paintComponent(Graphics g) { super.paintComponent(thousand); doDrawing(yard); } } public class ColoursEx extends JFrame { public ColoursEx() { initUI(); } private void initUI() { add(new Surface()); setTitle("Colours"); setSize(360, 300); setLocationRelativeTo(null); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { ColoursEx ex = new ColoursEx(); ex.setVisible(true); } }); } } In the example we describe ix coloured rectangles.
Graphics2D g2d = (Graphics2D) g;
In that location is no need to create a copy of the Graphics2D class or to reset the value when we change the colour belongings of the graphics context.
g2d.setColor(new Color(125, 167, 116));
A new colour is created with the Color form. The parameters of the constructor are the red, light-green, and blue parts of the new colour. The setColor() method sets the graphics context's electric current color to the specified colour value. All subsequent graphics operations apply this colour value.
g2d.fillRect(ten, 15, 90, lx);
To fill the rectangle with a colour, we utilise the fillRect() method.

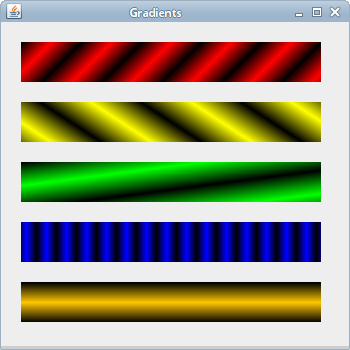
Gradients
In computer graphics, gradient is a shine blending of shades from calorie-free to dark or from i colour to another. In 2D drawing programs and paint programs, gradients are used to create colorful backgrounds and special effects as well every bit to simulate lights and shadows. (answers.com)
com/zetcode/GradientsEx.java
package com.zetcode; import java.awt.Color; import java.awt.EventQueue; import java.awt.GradientPaint; import coffee.awt.Graphics; import java.awt.Graphics2D; import javax.swing.JFrame; import javax.swing.JPanel; class Surface extends JPanel { private void doDrawing(Graphics yard) { Graphics2D g2d = (Graphics2D) one thousand.create(); GradientPaint gp1 = new GradientPaint(5, 5, Color.ruddy, 20, 20, Color.black, true); g2d.setPaint(gp1); g2d.fillRect(20, twenty, 300, 40); GradientPaint gp2 = new GradientPaint(5, 25, Color.yellowish, 20, 2, Colour.blackness, true); g2d.setPaint(gp2); g2d.fillRect(xx, 80, 300, 40); GradientPaint gp3 = new GradientPaint(5, 25, Colour.green, 2, 2, Color.blackness, true); g2d.setPaint(gp3); g2d.fillRect(20, 140, 300, 40); GradientPaint gp4 = new GradientPaint(25, 25, Color.blueish, 15, 25, Color.black, true); g2d.setPaint(gp4); g2d.fillRect(twenty, 200, 300, 40); GradientPaint gp5 = new GradientPaint(0, 0, Color.orange, 0, 20, Color.black, truthful); g2d.setPaint(gp5); g2d.fillRect(20, 260, 300, 40); g2d.dispose(); } @Override public void paintComponent(Graphics grand) { super.paintComponent(one thousand); doDrawing(k); } } public grade GradientsEx extends JFrame { public GradientsEx() { initUI(); } private void initUI() { add(new Surface()); setTitle("Gradients"); setSize(350, 350); setLocationRelativeTo(naught); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { GradientsEx ex = new GradientsEx(); ex.setVisible(truthful); } }); } } Our lawmaking example presents five rectangles with gradients.
GradientPaint gp4 = new GradientPaint(25, 25, Color.blue, xv, 25, Color.black, true);
To work with gradients, we use the GradientPaint class. By manipulating the colour values and the starting and ending points, we can get different results.
g2d.setPaint(gp4);
The gradient is activated by calling the setPaint() method.

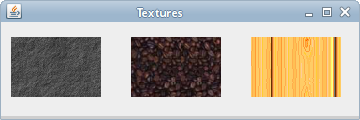
Textures
A texture is a bitmap image applied to a shape. To work with textures in Java 2D, we employ the TexturePaint class. A texture is practical with the setPaint() method.
com/zetcode/TexturesEx.coffee
package com.zetcode; import java.awt.EventQueue; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.Rectangle; import java.awt.TexturePaint; import coffee.awt.paradigm.BufferedImage; import java.io.File; import java.io.IOException; import coffee.util.logging.Level; import coffee.util.logging.Logger; import javax.imageio.ImageIO; import javax.swing.JFrame; import javax.swing.JPanel; class Surface extends JPanel { private BufferedImage slate; individual BufferedImage java; private BufferedImage pane; private TexturePaint slatetp; private TexturePaint javatp; private TexturePaint panetp; public Surface() { loadImages(); } private void loadImages() { try { slate = ImageIO.read(new File("slate.png")); java = ImageIO.read(new File("java.png")); pane = ImageIO.read(new File("pane.png")); } grab (IOException ex) { Logger.getLogger(Surface.class.getName()).log( Level.SEVERE, nix, ex); } } private void doDrawing(Graphics g) { Graphics2D g2d = (Graphics2D) g.create(); slatetp = new TexturePaint(slate, new Rectangle(0, 0, 90, threescore)); javatp = new TexturePaint(java, new Rectangle(0, 0, 90, 60)); panetp = new TexturePaint(pane, new Rectangle(0, 0, 90, lx)); g2d.setPaint(slatetp); g2d.fillRect(10, 15, 90, 60); g2d.setPaint(javatp); g2d.fillRect(130, 15, ninety, 60); g2d.setPaint(panetp); g2d.fillRect(250, 15, 90, 60); g2d.dispose(); } @Override public void paintComponent(Graphics yard) { super.paintComponent(g); doDrawing(m); } } public class TexturesEx extends JFrame { public TexturesEx() { initUI(); } private void initUI() { add(new Surface()); setTitle("Textures"); setSize(360, 120); setLocationRelativeTo(goose egg); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void principal(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { TexturesEx ex = new TexturesEx(); ex.setVisible(true); } }); } } In the code instance, nosotros fill up iii rectangles with iii dissimilar textures.
slate = ImageIO.read(new File("slate.png")); Using the ImageIO class, we read an image into a buffered prototype.
slatetp = new TexturePaint(slate, new Rectangle(0, 0, 90, sixty));
Nosotros create a TexturePaint class out of the buffered paradigm.
g2d.setPaint(slatetp); g2d.fillRect(x, 15, 90, lx);
We make full a rectangle with a texture.

In this office of the Java 2D tutorial, we have covered some basic and more advanced shapes of the Java second library.
Source: https://zetcode.com/gfx/java2d/shapesandfills/
0 Response to "Draw a Colored Unfilled Circle Java"
Post a Comment